How Long Does Uploading to App Store Verifying Assets With the App Store...
The previous affiliate explained how hard distributing software used to be before the internet and before the App Store. Selling shrink-wrapped software on physical media is at present a relic of the past, merely information technology can still be a useful metaphor for explaining software distribution.
In this metaphor, Chapter two was almost preparing the software to go inside the box. Previously, this would accept been a CD or a floppy disk. In mod times, what's "inside the box" is the build from Xcode.
This chapter is all nearly the box itself. If you think almost it, the primary purpose of the box is to tell you what's within! It can answer questions like "what does this software do?" and "will information technology piece of work with my computer?". Furthermore, good packaging doesn't just tell you what's inside with practiced copy — it besides communicates this to you with compelling images.
In the context of the App Shop, the "compress-wrapped box" is your App Shop page. In this chapter, you'll acquire most App Store Connect and all the ways you need to configure your App Shop page before releasing your app. Y'all'll apply the same empty projection from Chapter 2 to pick up where yous left off.
Introducing App Shop Connect
Y'all've heard of the App Store before, but what virtually App Store Connect?
Yous can recollect of App Shop Connect as the administrative dashboard for the App Store. Practically speaking, it'due south a website (and a companion iOS app) where you submit apps for review and handle administrative tasks related to your apps.
Wait a minute — y'all enrolled in the developer program on the developer portal. Is the developer portal the same thing as App Shop Connect?
Unfortunately, no. These are two separate systems that you'll have to log into for unlike things. Having ii different systems to manage your apps makes App Store distribution disruptive for first-timers. Here'due south an overview of what you can exercise in each 1.
-
Apple Developer Portal: You can access the developer portal at programmer.apple.com or via the Developer iOS app. In the programmer portal yous tin can create "identifiers" like app identifiers, developer certificates and provisioning profiles. If these don't audio familiar, Chapter 4, "Code Signing & Provisioning," covers certificates and provisioning profiles in detail. You lot also need the developer portal to download beta versions of Xcode and Apple tree's operating systems.
-
App Shop Connect: Yous can admission App Store Connect via appstoreconnect.apple.com or via the App Shop Connect iOS app. You lot typically demand to get into App Store Connect to add new "app records" (more on this later), add new versions of your app, submit an app for review, manage users, sign contracts and interact with app reviewers.
Why are these two separate? Apple ran a programmer program for decades before iOS and the App Store entered the picture. Also, remember that the App Store is one of many means to distribute apps. You lot can still distribute macOS apps outside of the App Shop. And on iOS, you can distribute internal apps outside of the App Store using ad-hoc distribution, in-house distribution or "custom apps" distribution.
If you distribute apps outside of the App Shop, you lot'd primarily interact with the developer portal rather than App Store Connect. As the name implies, App Store Connect is straight tied to App Store distribution.
Although Apple has recently moved the developer portal and App Shop Connect closer together, the fact the App Store is newer than the developer program means that yous need to get used to using two systems. Fortunately, the programmer portal links to App Store Connect and vice versa, so it's not hard to navigate between the two.
Annotation: App Store Connect used to be chosen iTunes Connect. You might notwithstanding run across the proper name "iTunes Connect" in old blog posts or forum posts.
Earlier diving into App Store Connect, you lot should know that it can practice much more than what y'all're virtually to see. Keep an middle out for the yearly "What'due south New in App Shop Connect" talk from WWDC to acquire about the newest changes to App Shop Connect.
The anatomy of an app submission
App Store Connect has so much functionality baked into information technology that it tin easily overwhelm. Outset get a grasp of the bigger picture.
The following graph represents the different pieces in App Store Connect that make up an app submission.

Since this chapter demonstrates the initial submission of a new app, you'll work with every slice of the diagram. But if you but desire to update an existing app, you'd just work on the right-well-nigh rectangle, which represents a item version of an app.
App identifier and app tape
The top-most rectangle represents the app identifier and the app record. The app identifier, or App ID, uniquely describes an app across all Apple platforms. You lot have to create a new App ID every time you create a new app.
Practically speaking, an App ID is the combination of your team ID and your app's bundle ID. You'll sometimes see the package ID equally a autograph for the App ID, like in the diagram in a higher place.
An app record is an app's headquarters in App Store Connect. The app record holds app-level data, version-level information, equally well as builds, pricing data, app review information and much more. Y'all first need an App ID before you can add together a new app record to your App Store Connect account.
App information
The left-hand rectangle represents top-level data that applies to the app every bit a whole rather than to a detail version of the app. What's the app's name? What does the app do? What category is the app in? These are the types of questions that app-level information tin can answer. Y'all tin as well localize app-level information into other languages if needed.
When y'all submit a make new app for the first time, in addition to creating a new App ID and app record, y'all also need to fill out app-level data. Keep in mind that app-level information is too subject to App Review. After your app's initial release, yous can only submit changes to app-level information when y'all submit an update to your app.
Version information
The right-near rectangle in the diagram represents a specific version of your app. Each version includes an executable build also as release notes, screenshots of your app and other metadata. You can besides localize version-level information to other languages.
Any time you want to update anything virtually your app, you need to add a new version and fill up out version-level information. Version-level data is also subject to App Review. After Apple approves your app submission, you can't become dorsum to make changes.
Creating a new App ID
Now that you lot understand the large picture, go ahead and configure the sample app's App ID and app record. Log in to the developer portal and click Certificates, Identifiers & Profiles in the sidebar.
From here, click the + button adjacent to Identifiers.

In the next screen, select App IDs from the list and click Continue. In the following screen, select App for type. Click Continue.

Adjacent, add a clarification to your App ID. This is an internal-facing description that only you lot and your squad members can see. For this sample app, type in "Raywenderlich Emitron". In case you were wondering, "Emitron" is the internal codename for the raywenderlich.com iOS app.
Select Explicit next to Bundle ID and enter the packet ID from Xcode exactly as it appears in the General tab of the raywenderlich target. In this case, it'due south com.raywenderlich.raywenderlich but information technology should be different for you. Click Continue when you're done. Click Register to confirm.

Become dorsum to the Certificates, Identifiers & Profiles screen. Click Identifiers in the sidebar and verify that your new App ID shows up in the list. Now it'south fourth dimension to use the new App ID to add a new app record to your App Store Connect account.
In this case, y'all created the Xcode project and its bundle ID earlier the App ID, simply the contrary would have besides worked. The order of operations doesn't affair — the just thing that matters is that the packet IDs match exactly in Xcode and the developer portal.
Annotation: Xcode's automatic signing feature is supposed to create App IDs for you whenever y'all create a new project, but this feature doesn't work out of the box without boosted hand-holding. Fortunately, creating an App ID manually helps yous understand how everything works under the hood.
There's more than to know about App IDs than this chapter has space for. Here are 2 links to Apple tree documentation that explain App IDs in detail.
App ID structure: https://apple tree.co/3jzDSu1
Explicit vs Wildcard App IDs: https://apple.co/33xdJpU
Information technology's relatively uncommon to distribute apps using wildcard App IDs these days. Some people still find them useful for installing example apps on internal devices without the hassle of creating a new App ID for each new app.
Creating a new app tape
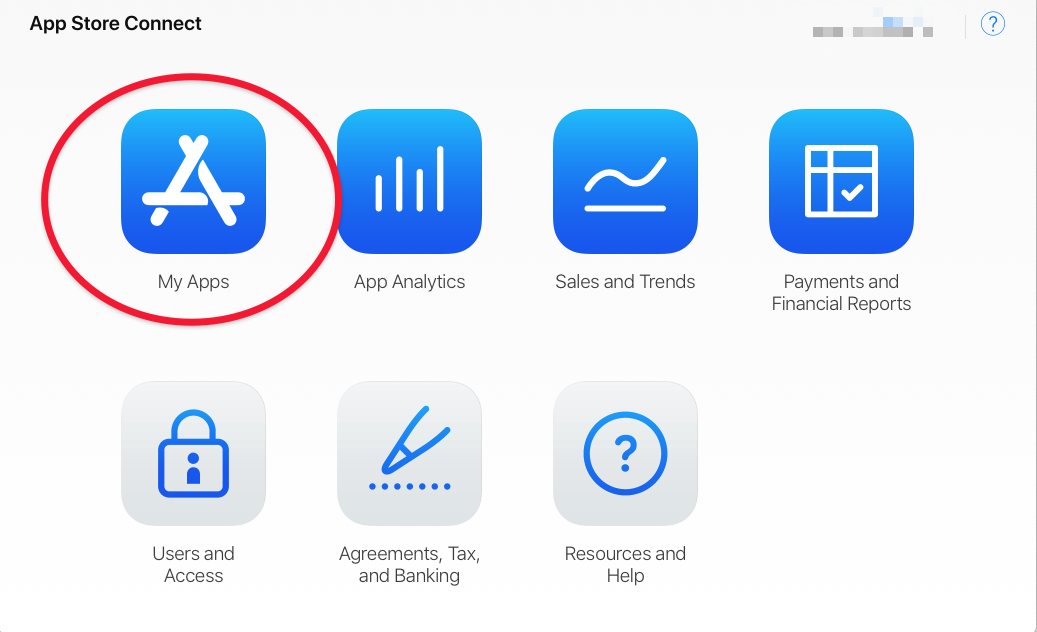
Log in to App Store Connect and click My Apps.

Next, click the + button next to Apps and select New App from the dropdown menu.

In the next screen, under Platforms, check the checkbox next to iOS. Type raywenderlich for the name and select English (United states of america) as the chief linguistic communication.
Click the dropdown under Parcel ID and select the App ID you lot just created in the programmer portal. App Store Connect uses "Bundle ID" as a shorthand to refer to App IDs.
Type in the bundle ID again nether SKU. The SKU is another internal-facing identifier for your team, and then you could fill it with something more meaningful to you.
The New App screen should expect like the image below. Click Create when you're done.

Hooray! Your app record is at present configured in App Store Connect. Go back to Apps to verify that information technology is there.

Notice that the status of version i.0 is Prepare for Submission. The status field tells y'all if Apple accepted or rejected this version of your app, or if your app is alive and ready for download.
App Store Connect now knows to await your build so it's time to upload it. Get dorsum to Xcode and select Window ▸ Organizer from the menu bar or use the shortcut Option + Shift + Command + O to open the Organizer.
In instance you don't see a build considering you skipped Affiliate ii, use Xcode to open Affiliate 3's starter project. Select Any iOS Device (arm 64) every bit the build destination and select Product ▸ Archive from the Xcode card. One time Xcode completes the archiving functioning, it'll automatically open the Organizer and show your new build.

Select the build marked version ane.0 (1) and click Distribute App in the Organizer. Y'all can click through all the screens without modifying the default values. Chapter 2 covers all the pre-upload screens in more detail. Refer back to information technology if you lot take questions about an intervening screen.
This time your build goes through and the Organizer shows you a success screen. Not bad!

Just when yous remember you're done, you get a stern-looking email from Apple tree.

This sentence from the e-mail succinctly describes the problem: A value for the Info.plist key 'CFBundleIconName' is missing in the bundle com.raywenderlich.raywenderlich. In layman's terms, you forgot the app icon.
Since this is a new sample project without code or assets, it's not surprising that there'due south no app icon. Xcode didn't complain near this, only Apple's automatic checks defenseless it and emailed yous right abroad.
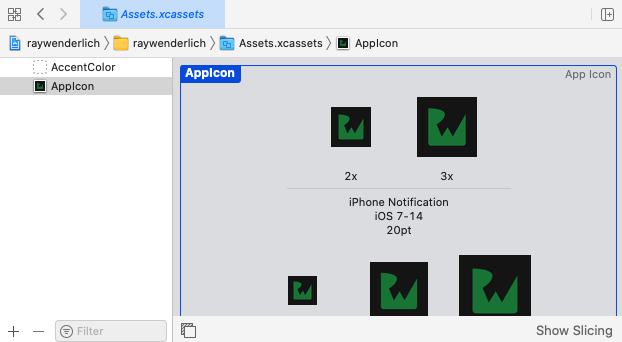
Open the materials folder for this chapter. The folder called AppIcon.appiconset has all the app icons you need.
Switch to Xcode again. Open up the projection navigator and click Assets.xcassets to open the app's asset catalog. Elevate the AppIcon.appiconset from the materials folders into Xcode'southward asset catalog. Remove the existing icon set and rename the one you dragged into AppIcon.

You've now seen two ways Apple tree can decline your build. Apple tree congenital validations into every step of the funnel. Xcode runs validations before and during the upload process. On top of that, App Store Connect also validates your build once you make information technology past Xcode. App Shop Connect also validates your App Store page before you lot submit your app for review. Not to mention that app review is itself a large list of validations and checks.
In other words, seeing error messages is common. The point of showing you lot different types of errors is non to frustrate yous, just rather to give you the tools and experience to react appropriately whenever you lot hit a roadblock on your own.
Bumping the build number
A build from Xcode is like a snapshot of your app frozen in time. If you keep making changes after yous archive a build, these changes won't exist reflected in the snapshot.
Since you made changes to the sample app by adding app icons, you need to generate a new build. The kickoff and 2d builds both autumn under version 1.0 of the sample app, so how can App Store Connect tell the difference between builds?
This is where the build number comes in. A version tin have whatsoever number of builds, each identified by a unique build number. App Store Connect won't accept any upload that uses a build number it has already received.
So, earlier you generate a new build, increment the build number. Colloquially, this is chosen "bumping" the build number. In Xcode, click the project file in the project navigator. Next, click the raywenderlich target and open the General tab. One time here, increment the Build number to 2.

Note: If you are new to software versioning, you may want to adopt semantic versioning, which is a three-component number in the format of A.B.C, where:
"A" represents a major version, e.g., when you add a new feature.
"B" represents a small version, eastward.one thousand., when y'all enhance an existing feature.
"C" represents a patch, east.g., a bug fix.
In the instance of the sample app, the build number represents the patch component. You tin can learn more near semantic versioning at https://semver.org.
Time to generate a 2nd build. Make sure the build destination is Whatsoever iOS Device (arm64) and one time once again click Production ▸ Archive in the menu bar. In one case Xcode finishes, Xcode opens the Organizer to bear witness the 2d build.

Click Distribute App and get through the entire menses again. This is your 2d time doing this for this chapter, so yous should know the steps well by now. You can merely click through every screen without changing the defaults. If you don't remember what to exercise for a particular screen, feel free to refer to Chapter 2.
This time Xcode uploads your build without any issues and Apple doesn't send you lot any validation emails subsequently the fact.
Post-obit forth with the "shrink-wrapped software" metaphor, the floppy disk is set to send but the box is nonetheless completely blank. In the next section, you lot'll piece of work on the box. In the context of the App Store, this ways it's time to configure your App Store page.
Filling out your App Store folio
Switch to App Store Connect on your browser and navigate to the raywenderlich.com app. As mentioned before, since this is a make new app, y'all have to fill out app-level information besides as version-level information. Review each 1 in plough.
Adding app-level information
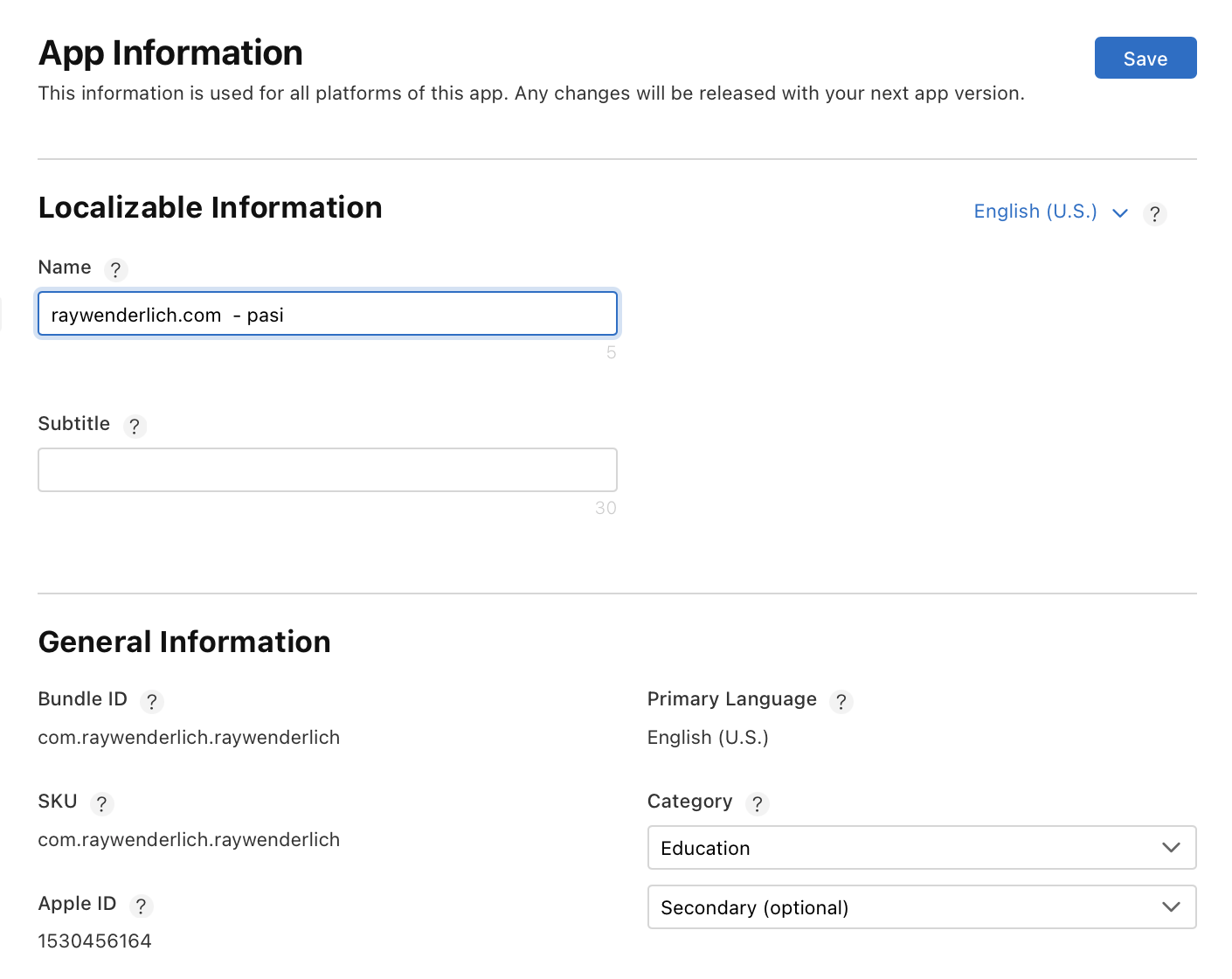
Click App Information in the sidebar. Under the heading Localizable Information type raywenderlich - pasi for the Name field. This is the user-facing name that shows upwards on the App Store folio.
The name has to be unique. The real raywenderlich.com iOS app is already using the proper name "raywenderlich.com", which is why you added the -pasi suffix. The name field in App Store Connect has been the subject of numerous high-profile legal battles. It's a proficient idea for the app publisher to agree the trademark for whatever proper noun you type into this field.
Leave the Subtitle bare since information technology's optional. Under the heading General Information, click the Category dropdown and select Education. You can also accept an optional secondary category, but leave it blank for this sample app.
Note: Your app's category drives dissimilar features in Apple's ecosystem. For example, the new "App Library" in iOS 14 groups apps based on category.
Separately, the App Shop's editorial teams routinely promote the best apps in each category. For example, the Health & Fitness category is currently promoting apps that autumn into "Salubrious Eating and Dieting", "Self-Care and Meditation" and "Larn from Fitness Experts".
The App Data page should expect like the screenshot below.

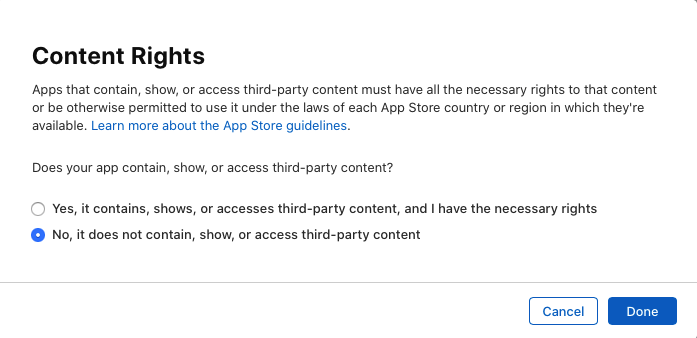
Next, click Gear up Content Rights Data and select No, information technology does not contain, prove or access 3rd-political party content.

Special App Store rules employ if your app contains third-party content. This is a sample app, then you said the app doesn't incorporate any. Click Done to close the modal and Salve to save your progress and so far.
Next, click App Privacy in the sidebar. Adjacent to Privacy Policy, click Edit. On the ensuing dialog, under Privacy Policy URL type https://help.raywenderlich.com/privacy.
Every app must take a privacy policy web page. Apple will reject your app if the privacy policy page is blank or inaccessible. Click Save.
Before submitting your app for review, you must likewise reply a series of questions detailing your app's information drove practices every bit well as those of third-political party partners whose code you lot use. The answers to these questions appear on your App Store product page.
Click Get Started to brainstorm. On the modal dialog, select No, nosotros do not collect data from this app. Click Save. So click Publish in the top-correct corner. Click Publish again on the modal to confirm your answers are accurate. The App Privacy page should look like the following screenshot.

These answers correspond to the empty sample app, which collects no data. Your answers will vary depending on the information you collect and how you use it. If y'all're unsure how to reply the questions for your app, refer to Apple tree'southward documentation on privacy, https://apple.co/3dWzN39.
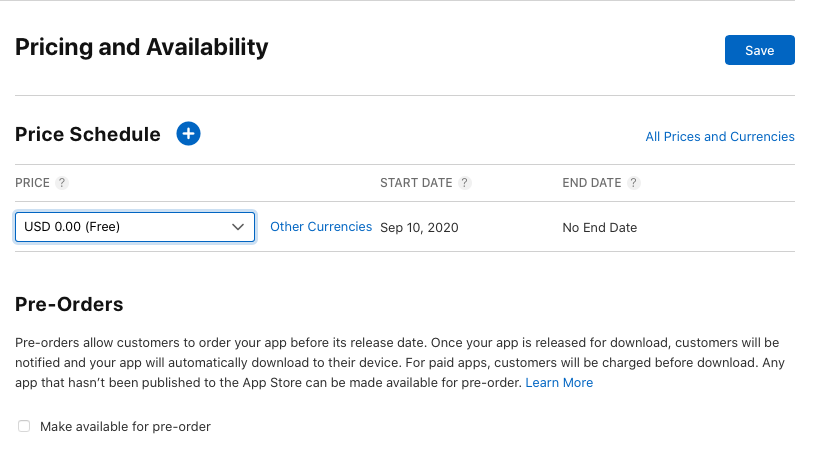
Now click Pricing and Availability in the sidebar. Click the price dropdown and select the Free tier. Click Salvage.

Apple provides over l pricing tiers to choose from. If you distribute your app internationally, each pricing tier corresponds to different amounts of money in unlike currencies. Tier 1 is $0.99 in the United States, €1.09 in the Eu and CN¥6.00 in Mainland china.
You lot can just set your app's cost to a pre-determined pricing tier. For example, yous tin set the cost to $0.99 with Tier ane but non to $i.00, since that would fall between Tier ane ($0.99) and Tier 2 ($ane.99).
Note: Setting the toll in Pricing and Availability only applies if you charge for your app at the time of download. Keep in mind that in that location are other pricing models bachelor. Some apps are gratis to download and offering paid In-App Purchases. Other apps charge a recurring subscription.
You can also manage In-App Purchases and subscriptions in App Store Connect, but they autumn exterior the scope of this book.
Calculation version-level information
Click 1.0 Prepare for Submission in the sidebar. This is where y'all add version-specific information. Every fourth dimension you lot submit a version of your app for review, you'll take the opportunity to update the information on this page.

An image speaks a thousand words, particularly on the App Store. If yous're an iOS user, y'all've probably noticed the beautiful screenshots and short videos ("App Previews" in Apple's parlance) on the page where you download an app.
App Store Connect has a fully featured media manager where you can upload screenshots for the sample app. Don't worry — you lot don't take to burn upwards Photoshop. The materials folder has all the screenshots you need.
Open the materials folder that corresponds to this chapter and open up the screenshots folder. Within you'll find a set of screenshots for the existent raywenderlich.com iOS app.
Nether App Preview and Screenshots, select the showtime tab, iPhone six.v Display. Drag the six screenshots in the folder iPhone 6.5 inch into the media manager. This is what the result should look similar.

Repeat this procedure for all the required sizes. Every bit of this writing, they are: iPhone 6.5" Display, iPhone v.5" Display, iPad Pro (third Gen) 12.9" Display and iPad Pro (2nd Gen) 12.9" Display.
Y'all can upload up to 10 screenshots and three app previews per screen size. Size-specific avails brand your App Store page more appealing and relevant. Whenever a potential customer lands on your App Store page, Apple tree displays the avails that most closely match your potential customer'southward screen size.
Annotation: App Store Connect's media manager is unforgiving. It only accepts screenshots that exactly lucifer the dimensions it expects.
Fifty-fifty if they're simply off by ane pixel, yous won't exist able to upload them. This is a common source of miscommunication so make sure you proceed these documentation links handy.
Screenshot specifications: https://apple.co/30hntCO
App preview specifications: https://apple.co/3kYofN2
App Store Connect needs a few more pieces of information. Below the media manager, type in the following information:
- Description: "Have your learning on the go with our new mobile app! Access over 3,000 mobile programming videos right at your fingertips". This is the existent clarification of the raywenderlich app.
- Keywords: raywenderlich.com, tutorials, iOS development
- Support URL: https://help.raywenderlich.com
- Marketing URL: https://www.raywenderlich.com/mobile
The description is also called release notes. If you want to communicate something noteworthy to your users for an upcoming version, y'all can add it here. For instance, does this version include an exciting new feature? Did you squash a long-standing bug? Yous can sing your praises in the release notes.
The keywords are non visible by the user, but they help your app show up in search results. The back up URL and the marketing URL both appear on your App Store folio and App Review requires them.
Attaching the correct build
App Store Connect keeps runway of all the builds you lot upload for a particular version. In this section, you can associate the build yous want to submit for review — commonly the nearly recent one — with your app version.
Scroll down to the Build heading and click the + push button. Select build ii and click Done.

Even though you lot uploaded two builds, App Store Connect only shows the second one. The kickoff build from earlier in the affiliate is not feasible because it was missing the app icon.
Note: It's piece of cake to imagine a scenario in which you unwittingly release an outdated build of your app because y'all clicked the wrong radio push button. Don't worry — beta testing with TestFlight eliminates this chance. Affiliate v, "Internal Distribution" and Chapter 6, "TestFlight," cover beta testing in detail.
There's also a "sanity bank check" yous can perform after Apple approves your app simply before you release it. Affiliate 8, "App Approved! (Now What?)," covers this technique.
Wrapping upwards App Shop Connect
Only a few more pieces of information before submitting for review.
- Under General App Information, blazon "Razeware 2021" for Copyright.
- As well under General App Data, click Edit next to Age Rating and select None for every content description.
- Under Version Release, select Manually release this version.
Each field is important so review them in item:
- An app is creative piece of work bailiwick to copyright police. The App Store displays an app'due south copyright on its App Store page. The app'southward publisher, either an individual or an organization, commonly holds the copyright. This field is required.
- Apple assigns an age rating to every app so parents can decide what is advisable for their children. Apple calculates your app's age rating when y'all select the frequency of certain types of content like "Profanity or Crude Humor" and "Horror/Fear Themes".
- Manually release the app after Apple approves it. This is a skillful selection for most people because it gives you time to perform final checks and effigy out any coordination that needs to happen.
Alarm: Don't submit an empty sample app for App Review using your developer business relationship. The residual of this section is for demonstration purposes but.
If you were to submit your real app for review, you'd click on Submit for Review on the top right corner of the page. The status of your version 1.0 would then change to Waiting for Review as you can run across in the adjacent department.
Managing your submission on the become
This is a good fourth dimension to formally introduce App Store Connect for iOS. You've been doing everything on the App Store Connect website, but in that location's also a companion iOS app.
Go to the App Store on an iOS device and search for "App Store Connect". Download the app and sign in with the same Apple ID you used to work on the sample app. After logging in you see that the raywenderlich - pasi app as well shows upward here.

If you enable push button notifications for this app, Apple will notify you whenever your app moves into a new stage of the process. You'll as well receive emails with the same information, only some people notice push notifications more than timely.
The iOS app contains a subset of the features App Shop Connect has on the web. Even though Apple regularly updates this app, what you can do on the web might not be available on the app.
What to wait from App Review?
Apple trains employees to screen every App Shop submission that comes through. A reviewer's primary goal is to make certain every app submission follows the App Store Review Guidelines also as the Apple Developer Plan License Understanding. Like any process involving human gatekeepers, parts of App Review are discipline to interpretation and can seem inconsistent. What might be ok for i reviewer might non pass muster for another.
Apple holds a high bar for the apps they let on their platforms. App Review guidelines are wide-ranging and comprehensive, roofing everything from software security to user experience.
Hither are a few reasons Apple tin reject an app. Some are obvious just others might surprise you.
- Crashes: If your app crashes on launch or in an obvious place.
- Inaccurate screenshots: If your app screenshots don't accurately explicate what your app does.
- Subpar user interfaces: If your app wildly deviates from Apple tree's Man Interface Guidelines and you don't provide a user-friendly alternative.
- Incomplete In-App Purchases: If you don't properly implement IAP functionality (e.g., missing the "Restore" characteristic).
- Disallowed App Category: Entire categories of apps are non allowed on Apple'south platforms. For example, you can't brand "launcher" apps that launch other apps.
- Individual API Usage: Your app cannot apply frameworks built for Apple's internal use. Human reviewers can't take hold of this but App Review too scans your build for violations.
On boilerplate, Apple reviews l% of the apps within 24 hours and 90% within 48 hours. If there'southward a trouble with your submission, Apple surfaces the issue in App Store Connect. You can interact with app reviewers in App Store Connect using Resolution Middle.
If you disagree with a rejection, you tin contact the App Review Board where you tin can appeal. Chapter 7, "Preparing for Review", covers disputes and Resolution Eye in detail.
Here are some related links for your reference:
App Store Review Guidelines: https://apple tree.co/36hVYg4
Human Interface Guidelines: https://apple.co/3jfeSYS
Apple Programmer Program License Agreement: https://apple.co/36iA78f
Afterward Apple approves your app and yous release it to the public, it tin take up to 24 hours to fully go alive on the App Shop. This is peculiarly true if you publish your app globally. You lot need to give Apple's content distribution networks (CDNs) and internal systems fourth dimension to propagate your app all around the earth.
Congratulations! If yous've made it this far, you've learned how to set up up an app record in App Store Connect, upload a valid build from Xcode and submit it for review.
Keep in listen that this chapter represents the manual "happy path". The chapter only covered the simplest example without any automation and assumes nothing goes wrong. In the rest of the book, yous'll slowly unwind some of the assumptions from the second and 3rd capacity. In the subsequent chapters, you'll learn how to brand your life easier with automation every bit well as handle more advanced use cases.
Cardinal points
- You demand to prepare an App ID in the developer portal and an app record in App Store Connect so you tin can upload a build from Xcode.
- Select your pricing tier in App Store Connect. Tiers correspond to different amounts of money in different currencies.
- Pricing tiers only apply to up-front end pricing models. Apps tin can also utilize In-App Purchases and subscriptions.
- You lot need to add metadata, screenshots and app previews (optional) to brand your App Shop page every bit highly-seasoned as possible. App Shop Connect requires most of these items before yous can submit your app to App Review.
- App Review tin have upwardly to two days in most cases. Trained human being reviewers pore over your submission, checking for compliance with the App Store Review Guidelines as well as the Apple tree Developer Program License Agreement.
4. Code Signing & Provisioning 2. Your Offset App in the App Store
Source: https://www.raywenderlich.com/books/ios-app-distribution-best-practices/v1.0/chapters/3-submitting-your-first-app-for-review
0 Response to "How Long Does Uploading to App Store Verifying Assets With the App Store..."
Postar um comentário